本文主要介绍在开发程序时,当用户点击“保存”或“提交”后,为了保证数据的唯一性,防止数据不被重复的提交,经常会用到各种方法,但为了增加用户前台体验,方便用户操作使用,本文介绍在提交数据时,如何显示“正在提交...”字样,那么,在控制该字样显示时,我们会用到div层,然后在提交的过程中,页面所有按狃处于不可用状态,下面就来看下程序实现的代码:
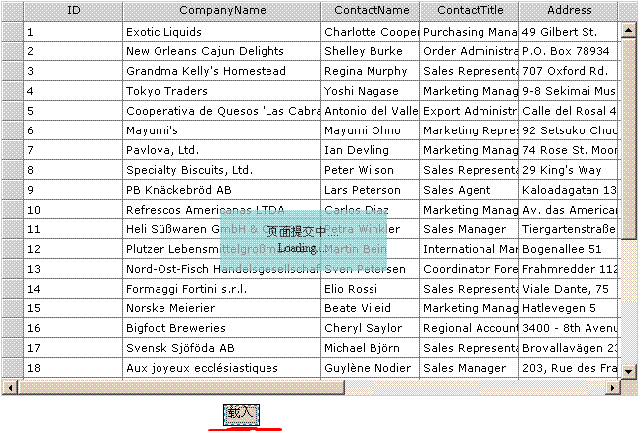
我实现的效果图:在点击“载入”后呈现“页面提交中...”在提交过程中,鼠标为沙漏,不允许点击其他的,在载入完后自动消失,可以正常进行其他操作。

〖资料来源:计算机毕业论文 www.xiaoniu168.com〗
效果实现的过程很简单:
1.在界面上添加一个要显示的层:
当然,大家可以自定义的更漂亮一点,加一些图片什么的,我使用100%的层,是为了防止点击。
2.给要提交的按钮添加客户端脚本: 在Page_OnLoad事件中加入: this.Button1.Attributes.Add("onclick","javascript:document.getElementById(’doing’).style.visibility=’visible’;"); 这是让按钮在点击后,用客户端脚本把图层显示出来。
3.重载Page的OnPreRender方法,在代码中添加如下代码: override protected void OnPreRender(EventArgs e) { doing.Style.Add("visibility","hidden"); } 这是在进行Render之前,把图层隐藏掉,目前FW1.1只能放在OnPreRender中,其实最好是放在Render完成以后,在ASP.NET 2.0中添加了OnRenderComplete方法,所以等2.0以后,就可以把这语句放在RenderComplete里更合适。
怎么样,功能还可以吧,而且效果也很理想,大家在开发程序的时候会经常用到,所以,贡献上代码,仅供参考,如有更好的建议,请随时与本计算机毕业设计网联系。
<责任编辑:计算机毕业设计网(http://www.xiaoniu168.com)>